[JavaScript 문법] 1주차
변수와 상수
변수(variable)
- 데이터를 저장할 때 쓰이는 이름이 붙은 저장소
- 모든 프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 들여 재사용하기 위해 변수라는 메커니즘을 사용
- 변수 : 메모리에 저장하고 읽어 들여서 재사용
변수의 5가지 주요 개념
- 변수 이름 : 저장된 값의 고유 이름
(var myVar = "Hello World";) - 변수 값 : 변수에 저장된 값
(var myVar = "Hello World";) - 변수 선언 : 변수를 사용하기 위해 컴퓨터에 알리는 행위
(var myVar = "Hello World";) - 변수 할당 : 변수에 값을 저장하는 행위
(var myVar = "Hello World";) - 변수 참조 : 변수에 할당된 값을 읽어오는 것
변수 선언(var, let, const)
- var : 같은 이름의 변수를 여러 번 선언해도 오류가 발생하지 않고, 제일 마지막에 선언한 값으로 변수 적용
- let : 같은 이름의 변수를 두 번 선언하면 오류가 발생
- const : 같은 이름의 변수를 두 번 선언하면 오류가 발생 / 선언 후에 값 재할당 불가능(=값을 변경 할 수 없는 상수 선언할 때 사용)
// var로 변수 선언
var myVar = "Hello World";
console.log(myVar); // "Hello World"
// let으로 변수 선언
let myLet = "Hello World";
console.log(myLet); // "Hello World"
// const로 상수 선언
const myConst = "Hello World";
console.log(myConst); // "Hello World"
------------------------------------------------
// var 특징
var myVar = "Hello";
var myVar = "Hi"; // 같은 이름의 변수를 두 번 선언 - 제일 마지막에 선언한 값으로 변수 적용
myVar = "World"; // 값 재할당 - 기존 값을 덮어쓰기
console.log(myVar); // "World"
// let 특징
let myLet = "Hello";
let myLet = "Hi"; // 같은 이름의 변수를 두 번 선언 - 오류 발생
myLet = "World"; // 값 재할당 - 기존 값을 덮어쓰기
console.log(myLet); // "World"
// const 특징
const myConst = "Hello";
const myConst = "Hi"; // ★같은 이름의 변수를 두 번 선언 - 오류 발생
myConst = "World"; // ★값 재할당 - 오류발생
console.log(myConst);데이터 타입
- 자바스크립트의 데이터 타입은 runtime에 결정
- runtime : 코드를 작성할 때가 아니라 코드가 실행될 때 결정
1. 숫자(Number)
1) 정수형 숫자(Integer)
let num1 = 10;
console.log(num1); // 10
console.log(typeof num1); // "number"
2) 실수형 숫자(Float)
let num2 = 3.14;
console.log(num2); // 3.14
console.log(typeof num2); // "number"
3) 지수형 숫자(Exponential)
let num3 = 2.5e5; // 2.5 x 10^5
console.log(num3); // 250000
console.log(typeof num3); // "number"
4) NaN(Not a Number)
// NaN(Not a Number)은 자바스크립트에서 숫자가 아님을 나타내는 값
// 보통 수학적으로 정의되지 않는 계산을 수행하거나, 숫자가 아닌 값을 숫자로 변환하려고 할 때 발생
let num4 = "Hello" // 2;
console.log(num4); // NaN
console.log(typeof num4); // "number"
5) Infinity(무한대) +
let num5 = 1 / 0;
console.log(num5); // Infinity
console.log(typeof num5); // "number"
6) Infinity(무한대) -
let num6 = -1 / 0;
console.log(num6); // -Infinity
console.log(typeof num6); // "number"2. 문자열(String)
- 문자열은 문자의 나열
- 작은 따옴표(')나 큰 따옴표(")로 감싸서 표현
let name = 'Alice';
let message = "Hello, world!";
1) 문자열 길이(length) 확인하기
let str = "Hello, world!";
console.log(str.length); // 13
2) 문자열 결합(concatenation)
let str1 = "Hello, ";
let str2 = "world!";
let result = str1.concat(str2);
console.log(result); // "Hello, world!"
3) 문자열 자르기(substr, slice)
let str = "Hello, world!";
// substr(a, b) : a번째부터 b개까지만 출력
substr : 7번째부터 5개까지만 출력
console.log(str.substr(7, 5)); // "world"
// slice(a,b) : a번째부터 b번쨰까지만 출력
slice : 7번째부터 12번쨰까지만 출력
console.log(str.slice(7, 12)); // "world"
4) 문자열 검색(search)
let str = "Hello, world!";
console.log(str.search("world")); // 7 : 월드가 시작되는 시점은 7번째임
5) 문자열 대체(replace)
let str = "Hello, world!";
let result = str.replace("world", "JavaScript");
console.log(result); // "Hello, JavaScript!"
6) 문자열 분할(split)
let str = "apple, banana, kiwi";
let result = str.split(","); // 자르는 기준 넣어주기
console.log(result); // ["apple", " banana", " kiwi"]3. 불리언(Boolean)
- 불리언은 참(true)과 거짓(false)을 나타내는 데이터 타입
let bool1 = true;
console.log(bool1); // true
console.log(typeof bool1); // "boolean"
let bool2 = false;
console.log(bool2); // false
console.log(typeof bool2); // "boolean"
- 불리언 데이터 타입은 조건문(if, else, switch 등)과 논리 연산자(&&, ||, !)와 함께 많이 사용됨
// if 조건문을 사용하여 x가 y보다 큰 경우에는 "x is greater than y"를 출력하고,
그렇지 않은 경우에는 "x is less than or equal to y"를 출력
// 논리 연산자를 사용하여 a와 b의 논리적인 AND(&&)와 OR(||) 연산을 수행하고,
NOT(!) 연산을 수행합니다.
let x = 10;
let y = 5;
if (x > y) {
console.log("x is greater than y");
} else {
console.log("x is less than or equal to y");
}
let a = true;
let b = false;
console.log(a && b); // false
console.log(a || b); // true
console.log(!a); // false4. undefined
- undefined는 값이 할당되지 않은 변수를 의미
- 변수를 선언하고, 값을 할당하지 않으면 됨
let x;
console.log(x); // undefined5. null
- null은 값이 존재하지 않음을 '명시적(=일부러, 의도적으)'으로 나타내는 방법
- undefined와 다름
let y = null;6. 객체(Object)
- key-value pair
- 중괄호({})를 사용
let person = {
name : "jeon",
age : 20,
ismarried : true,
};
let person = { name: 'Alice', age: 20 };
person.name // 'Alice'
person.age // 207. 배열(Array)
- 배열은 여러 개의 데이터를 순서대로 저장하는 데이터 타입
- 대괄호([])를 사용하여 배열을 생성
- 배열들은 하나씩 인덱스(각자의 위치 데이터, 0부터 시작)를 가지고 있음
let numbers = [1, 2, 3, 4, 5];
let fruits = ['apple', 'banana', 'orange'];형 변환
- 자바스크립트에서는 다양한 자료형을 다루는데, 자료형들은 서로 형변환이 가능함
1. 암시적 형 변환(implicit coercion)
- 암시적 형 변환은 자바스크립트에서 자동으로 수행되는 형 변환
- 일반적으로 연산자를 사용할 때 발생
1) 문자열 변환
// 문자열과 다른 데이터 타입이 + 연산자 만나면 문자열로 변환
let result1 = 1 + "2";
console.log(result1); // 12
console.log(typeof result1); // string
let result2 = "1" + true;
console.log(result2); // 1true
console.log(typeof result2); // string
{}, null, undefined + "1" // 문자열 됨
2) 숫자 변환
// +가 아닌 다른 연산자(-,/...)는 숫자로 변환
let result3 = 1 - "2";
console.log(result3); // -1
console.log(typeof result3); // number
let result4 = "2" * "3";
console.log(result4); // 6
cnsole.log(typeof result4); // number2. 명시적 형 변환(explicit coercion)
- 명시적 형 변환은 개발자가 직접(=일부러, 의도적으로) 자료형을 변환하는 것
1) 불리언 변환
// Boolean() 함수를 사용하여 불리언 값으로 변환
// 0, 빈 문자열(""), null, undefined, NaN은 false로 변환
console.log(Boolean(0)); // false
console.log(Boolean("")); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean(NaN)); // false
// 값이 있는 문자열, 객체(비어있어도)는 true로 변환
console.log(Boolean("false")); // true
console.log(Boolean({})); // true
2) 문자열 변환
// String() 함수를 사용하여 다른 자료형을 문자열로 변환
let result5 = String(123);
console.log(typeof result5); // String
console.log(result5); // 123
let result6 = String(true);
console.log(typeof result6); // String
console.log(result6); // true
let result7 = String(false);
console.log(typeof result7); // String
console.log(result7); // false
let result8 = String(null);
console.log(typeof result8); // String
console.log(result8); // null
let result9 = String(undefined);
console.log(typeof result9); // String
console.log(result9); // undefined
3) 숫자 변환
let result10 = Number("123");
console.log(result10); // 123
console.log(typeof result10); // number
console.log(Number("")); // 0
console.log(Number(" ")); // 0
console.log(Number(true)); // 1
console.log(Number(false)); // 0연산자
- 자바스크립트에서는 다양한 연산자를 제공하여 변수나 상수를 다양한 방법으로 조작할 수 있음
1. 산술 연산자(arithmetic operators)
1) 더하기 연산자(+)
// 더하기 연산자를 사용하여 숫자나 문자열을 더할 수 있음
// 더하기 연산자는 숫자와 문자열을 함께 사용할 경우, 자동으로 문자열로 변환
console.log(2 + 3); // 5
console.log("2" + "3"); // "23"
console.log("2" + 3); // "23"
console.log(2 + "3"); // "23"
2) 빼기 연산자(-)
// 빼기 연산자는 숫자와 문자열을 함께 사용할 경우, 자동으로 숫자로 변환
console.log(5 - 2); // 3
console.log("5" - "2"); // 3
console.log("5" - 2); // 3
console.log(5 - "2"); // 3
console.log("five" - 2); // NaN
3) 곱하기 연산자(*)
// 곱하기 연산자는 숫자와 문자열을 함께 사용할 경우, 자동으로 숫자로 변환
console.log(2 * 3); // 6
console.log("2" * "3"); // 6
console.log("2" * 3); // 6
console.log(2 * "3"); // 6
console.log("two" * 3); // NaN
4) 나누기 연산자(/)
// 나누기 연산자는 숫자와 문자열을 함께 사용할 경우, 자동으로 숫자로 변환
console.log(6 / 3); // 2
console.log("6" / "3"); // 2
console.log("6" / 3); // 2
console.log(6 / "3"); // 2
console.log("six" / 3); // NaN
5) 나머지 연산자(%)
// 나머지 연산자를 사용하여 나눗셈의 나머지를 구함
// 이때, 나머지 연산자는 숫자와 문자열을 함께 사용할 경우, 자동으로 숫자로 변환
console.log(7 % 3); // 1
console.log("7" % "3"); // 1
console.log("7" % 3); // 1
console.log(7 % "3"); // 1
console.log("seven" % 3); // NaN2. 할당 연산자(assignment operators)
1) 등호 연산자(=)
// 등호 연산자를 사용하여 변수에 값을 할당
let x = 10;
console.log(x); // 10
x = 5;
console.log(x); // 5
2) 더하기 등호 연산자(+=)
let x = 10;
console.log(x); // 10
x += 5; // x = x + 5; 와 같음
console.log(x); // 15
x += 5;
console.log(x); // 20
3) 빼기 등호 연산자(-=)
let x = 10;
console.log(x); // 10
x -= 5; // x = x - 5; 와 같음
console.log(x); // 5
x -= 5;
console.log(x); // 0
4) 곱하기 등호 연산자(*=)
let x = 10;
console.log(x); // 10
x *= 5; // x에 10을 할당했는데, 5를 곱해서 재할당하는 것
console.log(x); // 50
5) 나누기 등호 연산자(/=)
let x = 10;
console.log(x); // 10
x /= 5;
console.log(x); // 2
6) 나머지 등호 연산자(%=)
let x = 10;
console.log(x); // 10
x %= 3;
console.log(x); // 13. 비교 연산자(comparison operators)
- true 또는 false를 반환하는 연산자
1) 일치 연산자(===)
// 타입까지 일치해야 true 반환
// 숫자2 와 숫자2 가 같니?
console.log(2 === 2); // 응! true
console.log("2" === 2); // false
console.log(2 === "2"); // false
2) 불일치 연산자(!==)
// 타입까지 일치해야 false를 반환하는 연산자
// 숫자2 와 숫자2 가 다르니?
console.log(2 !== 2); // 아니! false
console.log("2" !== 2); // true
console.log(2 !== "2"); // true
3) 작다(<) 연산자
// 작다 연산자는 숫자와 문자열을 함께 사용할 경우, 자동으로 숫자로 변환
console.log(2 < 3); // true
console.log(2 < "3"); // true
console.log("2" < 3); // true
4) 크다(>) 연산자
// 크다 연산자는 숫자와 문자열을 함께 사용할 경우, 자동으로 숫자로 변환
console.log(2 > 3); // false
console.log(2 > "3"); // false
console.log("2" > 3); // false
5) 작거나 같다(<=) 연산자
// 작거나 같다 연산자는 숫자와 문자열을 함께 사용할 경우, 자동으로 숫자로 변환
console.log(2 <= 3); // true
console.log(2 <= "3"); // true
console.log("2" <= 3); // true
console.log(2 <= 2); // true
6) 크거나 같다(>=) 연산자
// 크거나 같다 연산자는 숫자와 문자열을 함께 사용할 경우, 자동으로 숫자로 변환
console.log(2 >= 3); // false
console.log(2 >= "3"); // false
console.log("2" >= 3); // false
console.log(2 >= 2); // true4. 논리 연산자(logical operators)
- true와 false를 비교하는 연산
1) 논리곱(&&) 연산자
// 논리곱 연산자는 두 값이 모두 true일 경우에만 true를 반환
console.log(true && true); // true
console.log(true && false); // false
console.log(false && true); // false
console.log(false && false); // false
2) 논리합(||) 연산자
// 논리합 연산자는 두 값 중 하나라도 true일 경우 true를 반환
console.log(true || true); // true
console.log(true || false); // true
console.log(false || true); // true
console.log(false || false); // false
3) 논리부정(!) 연산자
// 논리부정 연산자를 사용하여 값을 반대로 바꿀 수 있음
// 논리부정 연산자는 true를 false로, false를 true로 바꿈
console.log(!true); // false
console.log(!false); // true
console.log(!(2 > 1)); // false5. 삼항 연산자(ternary operator)
- 삼항 연산자(?:) : 항이 3개
- 조건에 따라 값을 선택함
- 삼항 연산자는 (조건식) ? "true일 때의 값" : "false일 때의 값" 형태로 사용
let x = 10;
let result = (x > 5) ? "크다" : "작다";
console.log(result); // "크다"6. 타입 연산자(type operators)
- typeof 연산자를 사용하여 값의 자료형을 확인
- 연산자는 원시 자료형의 경우, 해당 자료형의 이름 반환
- 객체나 함수의 경우, "object" 또는 "function"을 반환
- typeof null의 경우 "object"를 반환하는 버그가 있음
console.log(typeof 123); // "number"
console.log(typeof "123"); // "string"
console.log(typeof true); // "boolean"
console.log(typeof undefined); // "undefined"
console.log(typeof null); // "object"
console.log(typeof {}); // "object"
console.log(typeof []); // "object"
console.log(typeof function(){}); // "function"함수
- 함수 = function (기능)
- 기본골격 : function () {}
- input : 매개변수(매개체가 되는 변수!)
- output : return문 뒤에 오는 값 = 반환값
1. 함수 선언문(function declaration)
// function 키워드를 사용하여 add라는 함수를 선언
// 함수 선언문을 사용하면 함수를 미리 정의해두고, 필요할 때 호출할 수 있음
function add // 함수이름 (x, y // input=매개변수) {
return x + y; // output = 함수 내부에서 실행할 로직, 출력은 항상 return 키워드로!
}
console.log(add(2, 3)); // 52. 함수 표현식(function expression)
// function 키워드를 사용하여 add라는 변수에 함수를 할당
// 함수 표현식을 사용하면 함수를 변수에 할당하여 익명 함수를 생성할 수 있음
// 왼쪽에 함수이름 선언해서 function 뒤에 안써도 됨
let add = function (x, y) {
return x + y;
}
console.log(add(2, 3)); // 53. 함수 호출하기
// 함수를 호출한다 = 사용한다
// add라는 함수를 호출하여 결과값을 반환
// 함수를 호출할 때는 함수 이름 뒤에 괄호를 사용
function add(x, y) {
return x + y;
}
console.log(add(2, 3)); // 5
let functionResult = add(3,4);
console.log(functionResult); // 74. 함수 매개변수와 반환값
1) 함수 매개변수
// add라는 함수가 x와 y라는 두 개의 매개변수를 받아들임
// 함수를 호출할 때는 매개변수에 값을 전달
function add(x, y) {
return x + y;
}
console.log(add(2, 3)); // 5
2) 함수 반환값
// add라는 함수가 x와 y라는 두 개의 매개변수를 받아들이고, 이를 더한 값을 반환
// 함수를 호출한 결과값을 변수에 할당하여 사용할 수 있음
function add(x, y) {
return x + y;
}
let result = add(2, 3);
console.log(result); // 55. 함수 스코프
- 스코프 : 변수가 영향을 끼치는 범위
1) 전역 스코프(global scope) = 전역변수
// 전역 스코프에서 선언된 변수는 어디에서든지 참조 가능
// 함수 외부에서 선언되어 전체 영역에 영향을 끼침
// 스코프(범위)가 넓음
let x = 10;
function printX() {
console.log(x);
}
console.log(x); //10
printX(); // 10
2) 지역 스코프(local scope) = 지역 변수
// 지역 스코프에서 선언된 변수는 해당 함수 내에서만 참조
// 함수 내부에서 선언되어 함수 내부에만 영향을 끼침
// 스코프(범위)가 좁음
function printX() {
let x = 10;
console.log(x);
}
console.log(x); // 오류
printX(); // 오류
3) 블록 스코프(block scope)
// if문 내에서 변수 x를 선언하고, 이를 출력
// if문 내에서 선언된 변수는 해당 블록 내에서만 참조 가능
if (true) {
let x = 10;
console.log(x);
}
console.log(x); // ReferenceError: x is not defined6. 화살표 함수
1) 기본 화살표 함수
// 화살표 함수를 사용하면 함수의 선언이 간결해짐
function add (x, y) {
return x +y
}
⬇️
let add = (x, y) => {
return x + y;
}
console.log(add(2, 3)); // 5
2) 한줄 화살표 함수
// 함수 내부에 return문이 한 줄로 작성될 경우, 중괄호와 return 키워드를 생략할 수 있음
let add = (x, y) => x + y;
console.log(add(2, 3)); // 5
3) 매개변수가 하나인 화살표 함수
// 매개변수가 하나일 경우에는 괄호를 생략할 수 있음
let square = x => x * x;
console.log(square(3)); // 9문
1. 조건문
- if문, if-else문, if - else if - else문, switch
- 조건문을 사용하여 특정 조건을 만족하는 경우에만 코드를 실행할 수 있음
1) if 문
// 기본골격 : if () {}
// if (조건 : true 또는 false가 나올 수 있는 조건) { main logic }
// 조건이 true면 main logic이 실행됨
let x = 10;
if (x > 0) {
console.log("x는 양수입니다."); // x는 양수입니다. true라서 실행됨
}
if (x < 0) {
console.log("x는 양수입니다."); // false라서 실행 안됨
}
// y의 길이가 5보다 크거나 같으면 길이를 console.log로 출력해줘
let y = "hello"
if (y.length >= 5) {
console.log(y.length);
} // 5
2) if-else문
// 기본골격 : if () {} else {}
// if (조건) { main logic #1 } else { main logic #2 }
// 조건이 true면 main logic #1이 실행되고, false면 main logic #2가 실행됨
// 조건이 true인 경우
let x = 10;
if (x > 0) {
console.log("x는 양수입니다.");
} else {
console.log("x는 음수입니다.");
} // x는 양수입니다.
// 조건이 false인 경우
let x = -3;
if (x > 0) {
console.log("x는 양수입니다.");
} else {
console.log("x는 음수입니다.");
} // x는 음수입니다.
3) if - else if - else문
// 기본골격 : if () {} else if () {} else {}
// if (조건1) { main logic #1 } else if (조건2) { main logic #2 } else { main logic #3 }
// 조건이 true면 main logic #1이 실행되고, false면 main logic #2가 실행됨
let x = 10; // x = 5면 "2번"나옴 / x = -1면 "1번" 나옴
if (x <10) {
console.log("1번")
} else if (x>=0 && x < 10) { // x가 0보다 크거나 같고, 10보다 작을 때 - 두 조건 만족하면 "2번 나옴"
console.log("2번")
} else {
console.log("3번")
} // 3번
4) switch문
// 변수가 같이 나옴 / 변수의 값에 따라 여러 개의 경우(case) 중 하나를 선택
// 기본골격 : switch (변수) {}
let furuit = "사과"; // "바나나" 넣으면 바나나입니다 나오고, "포도" 넣으면 아무것도 아닙니다 나옴
switch (furuit) {
case "사과":
console.log("사과입니다.");
break; // break 써줘야 끝남, 안쓰면 계속 밑으로 흘러서 결과값 안 나옴
case "바나나":
console.log("바나나입니다.");
break;
case "키위":
console.log("키위입니다.");
break;
default:
console.log("아무것도 아닙니다.");
break;
} // 사과입니다
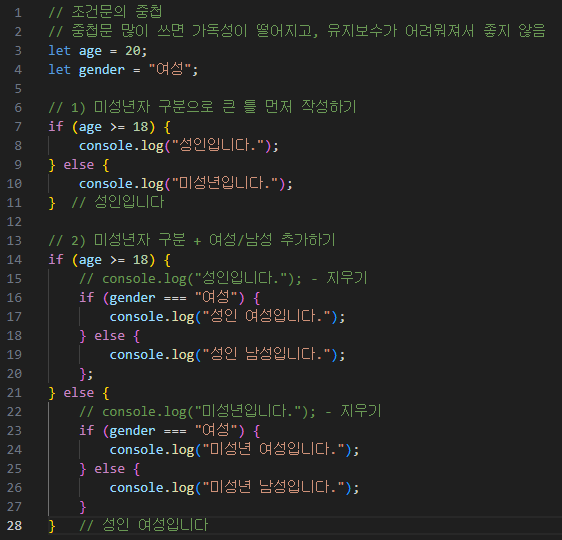
5) 조건문의 중첩

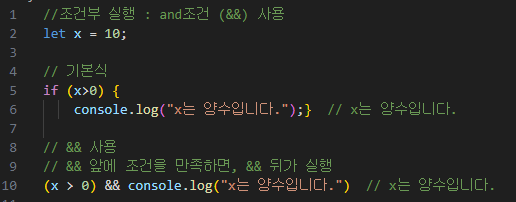
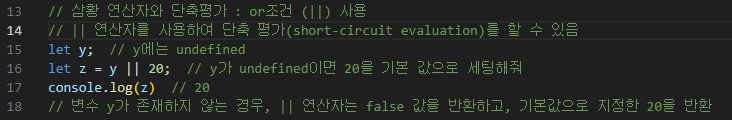
6) 조건부 실행 : and조건 (&&)

7) 삼항 연산자와 단축 평가 : or조건 (||)

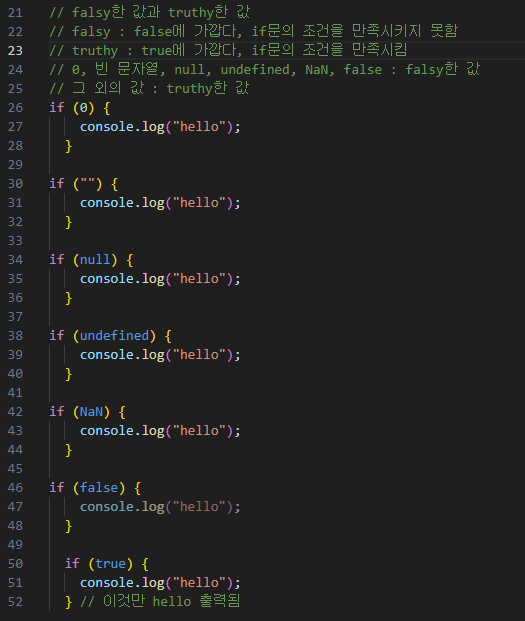
8) falsy한 값과 truthy한 값

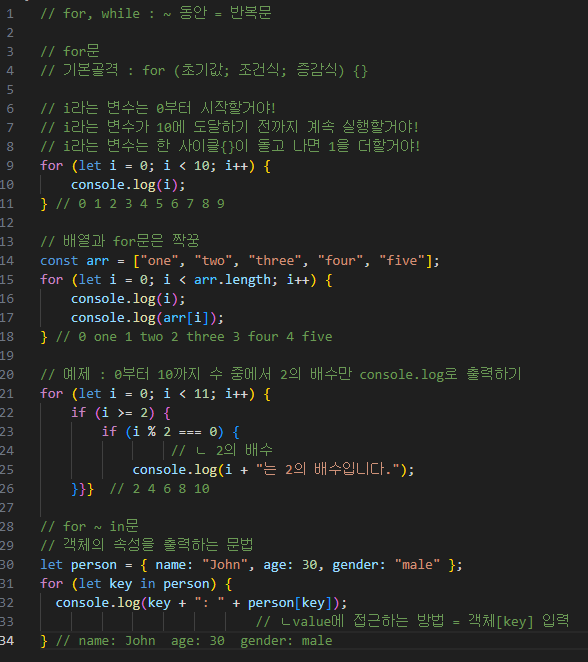
2. 반복문
1) for문 : 배열과 for문, for...in문

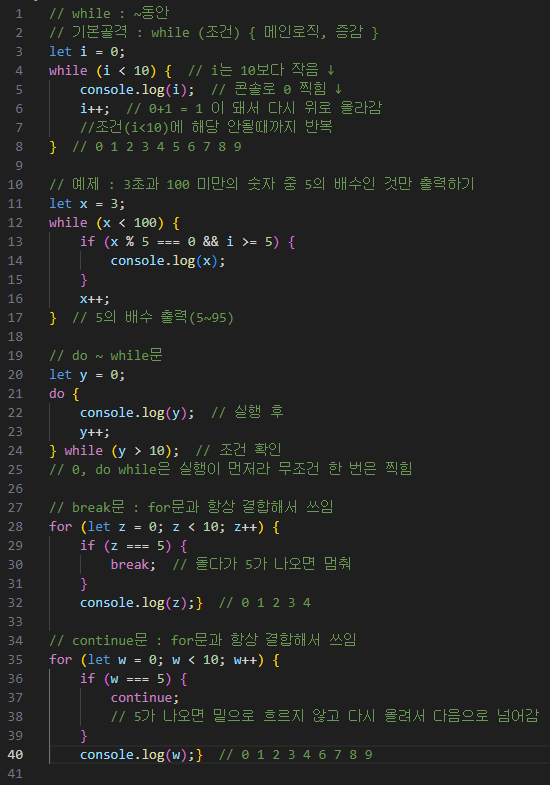
2) while문, do ~ while문, break문, continue문

객체
1. 객체 생성과 속성 접근

2. 객체 메소드
- Object.keys(), Object.values(), Object.entries(), Object.assign()

3. 객체 비교와 병합

배열
1. 배열 생성(크기 지정)과 요소 접근

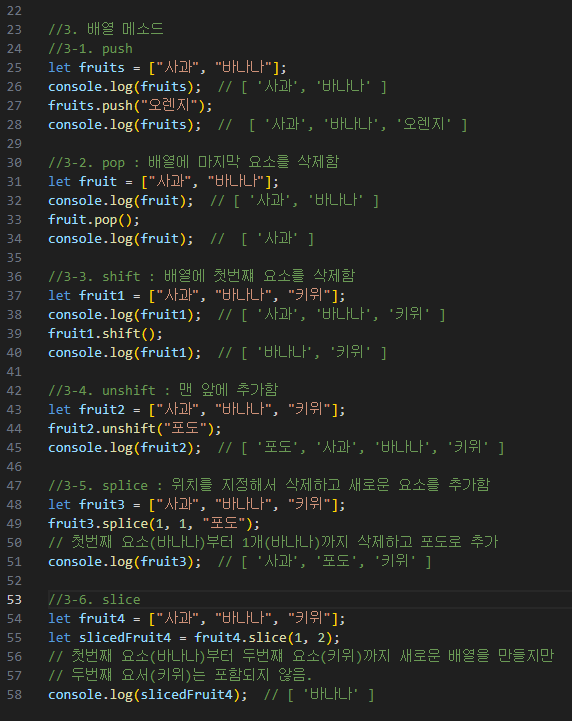
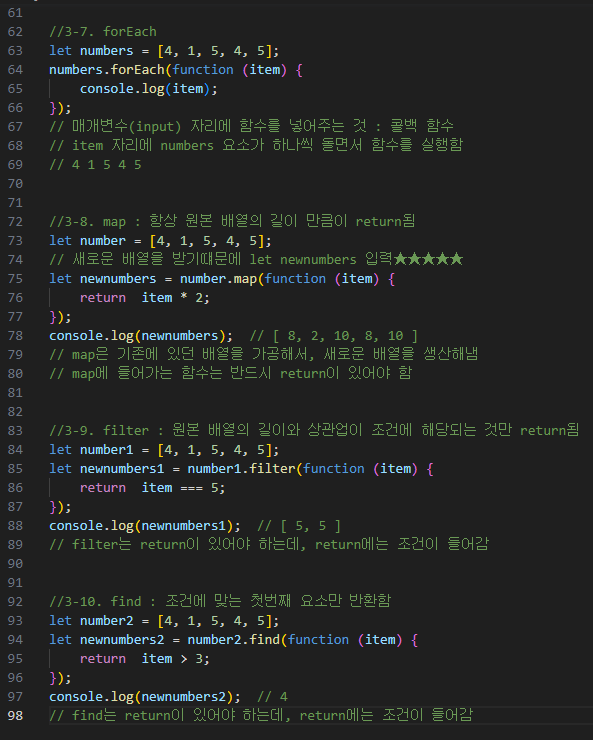
2. 배열 메소드
- push(), pop(), shift(), unshift(), splice(), slice(), forEach(), map(), filter(), find()