👩💻공부/React
[React] Props 구조분해할당 / State / useState / onClick Event / onChange Event
hhhhy
2023. 8. 26. 20:05
구조분해 할당과 Props
- Child 컴퍼넌트에서 어떤 props들이 실제로 쓰이는지 직관적으로 알기 쉬움


State
- state는 UI를 바꾸기 위해서 사용!!!
- state : 컴포넌트안에서 변할 수 있는 값
1) useState + onClick Event

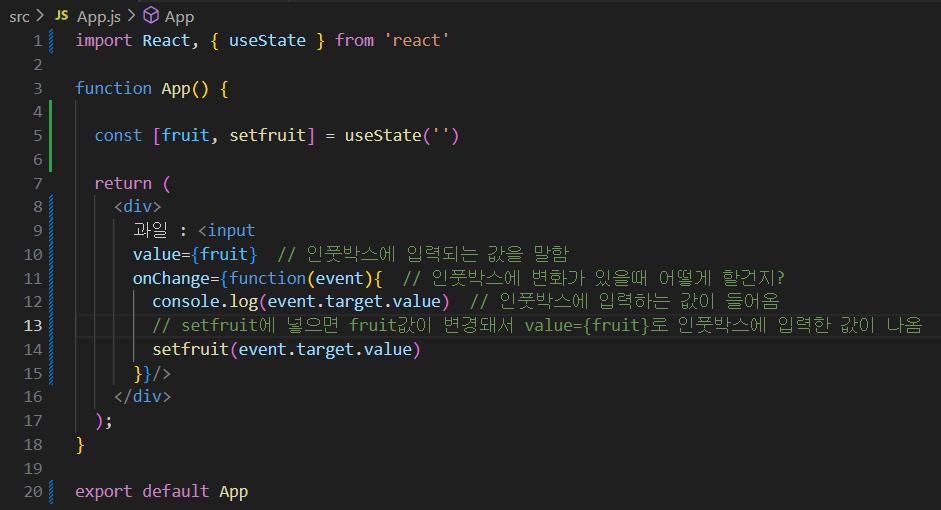
2) useState + onChange Event