useEffect
- 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook
- 어떤 컴포넌트가 화면에 보여졌을 때 내가 무언가를 실행하고 싶다면 사용!
- 어떤 컴포넌트가 화면에서 사라졌을 때 무언가를 실행하고 싶다면 사용!
- import : import React, { useEffect } from "react";

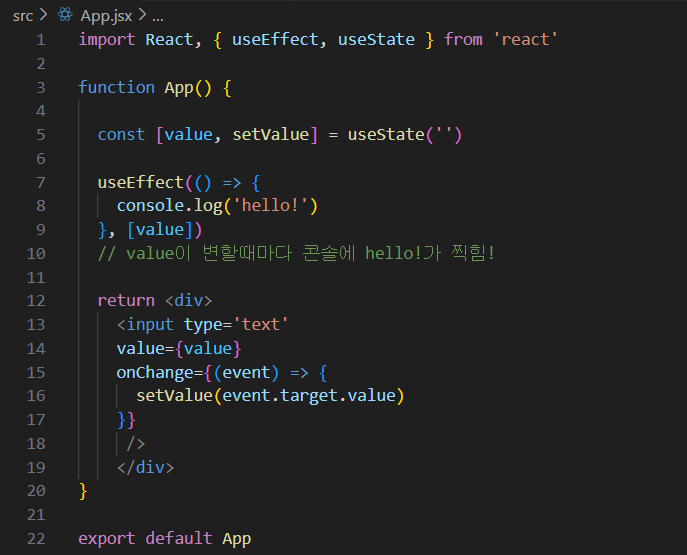
useEffect와 의존성 배열(dependency array)
- 의존성 배열 : 이 배열에 값을 넣으면 그 값이 바뀔 때만 useEffect를 실행!
// useEffect의 두번째 인자가 의존성 배열이 들어가는 곳!!
useEffect(()=>{
// 실행하고 싶은 함수
}, [의존성배열])1. 의존성 배열이 빈 배열일 경우

2. 의존성 배열에 값이 있을 경우

'⛵ 항해99 > TIL · WIL ✏️' 카테고리의 다른 글
| [TIL] 2023.08.31 - Redux / Redux 설치 및 설정 (0) | 2023.08.31 |
|---|---|
| [TIL] 2023.08.30 - 리렌더링 / 최적화 (0) | 2023.08.30 |
| [TIL] 2023.08.28 - 주특기(React) 과제_Lv1(My Todo List) (0) | 2023.08.28 |
| [WIL] 08.21 ~ 08.27 (0) | 2023.08.27 |
| [TIL] 2023.08.26 - React (0) | 2023.08.27 |